How to Create a Scrolling Website Video Graphic Using Canva
Up your marketing skills with this quick & simple graphic design tutorial
In this tutorial, we’ll be showing you how to quickly and easily create a graphic that features a scrolling website video to share on your blog or on social media!
What can you use scrolling video graphics for?
Reveal the launch of your new website
Highlight a your latest blog post
Give a sneak peek inside your membership or course
Showcase new products in your shop
And so much more!
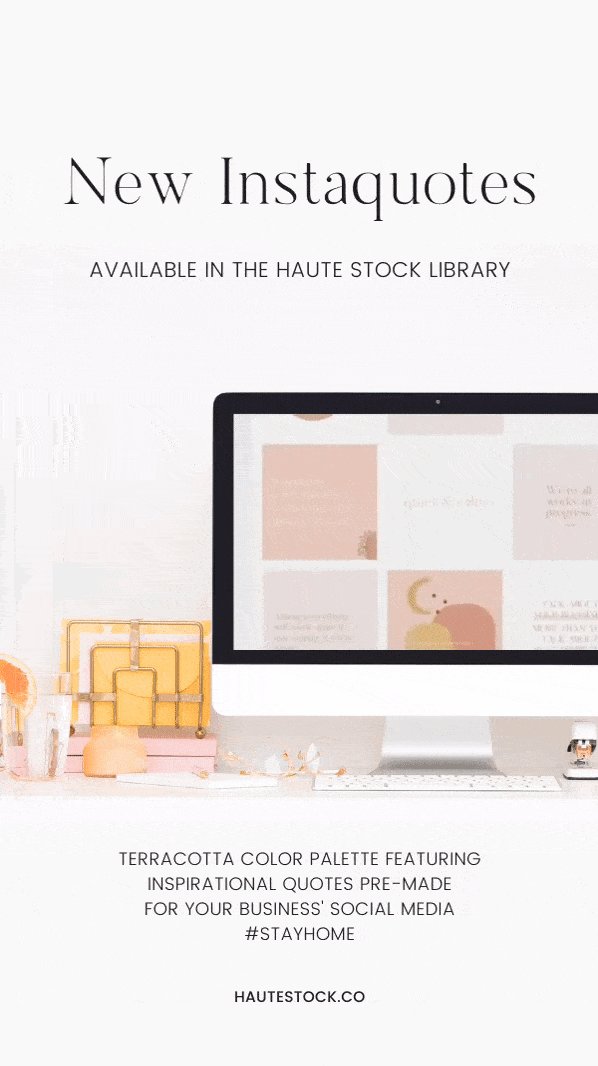
For this tutorial, we’ll be taking a desktop mockup image from the Haute Stock library and adding a scrolling video screen capture of our website to show a preview of the content available in our paid membership site.
In this video tutorial you’ll learn how to:
Record your screen scrolling at the proper size
Set up your Canva dimensions
Upload your screen capture to Canva
Crop your screen capture
Align your video with the desktop mockup
Trim the length of your screen capture video for both Instagram & website blog
Make the screen look realistic
Add text elements to use graphic as a marketing tool
Download the video for Instagram Stories
Download the video for your website or blog